Či už si vytvárate vlastnú webovú stránku, alebo ju pre vás vytvoril niekto iný, verím, že nasledujúcich 7 rozšírení vám pomôže pri vašej práci.
1. WhatFont
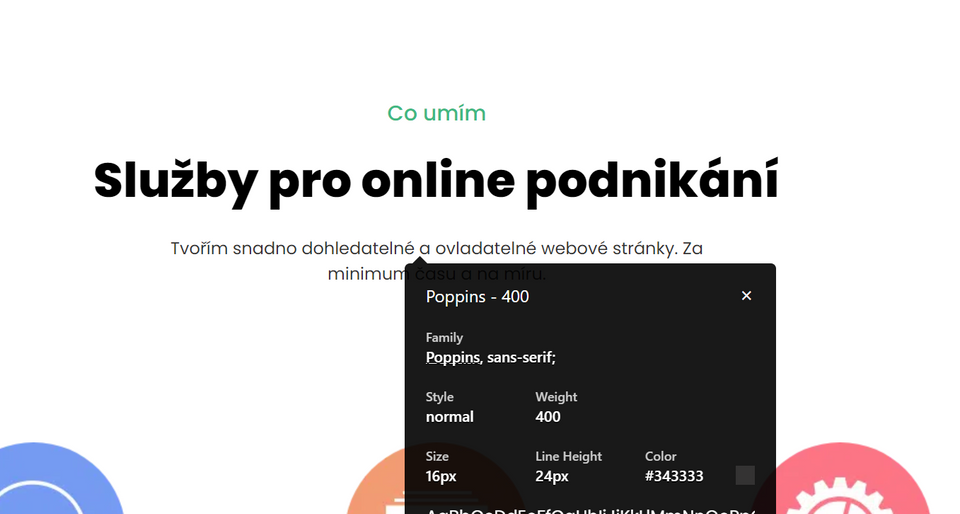
WhatFont je primitívne rozšírenie, ktoré vám po nabehnutí na ľubovoľné písmo ukáže, o aké písmo ide.

Ideálne, ak chcete presne zistiť, aké písmo používajú stránky, ktoré vás zaujímajú.
2. ColorPick Eyedropper
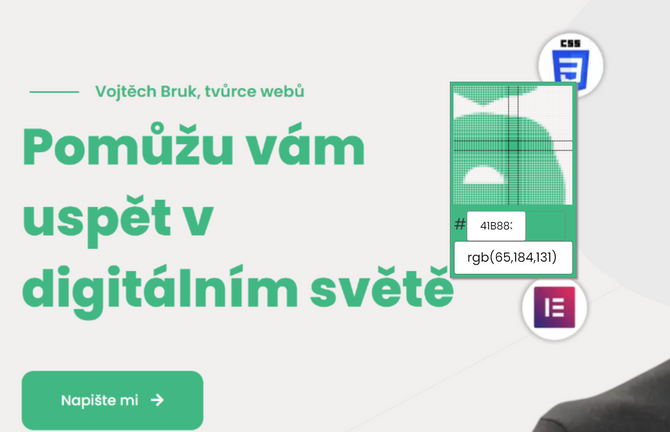
ColorPick Eyedropper zobrazí hexadecimálny a RGBA kód farby, keď na ňu prejdete myšou:

Kód môžete skopírovať jedným kliknutím.
3. Nástroj na sťahovanie obrázkov
Image Downloader umožňuje stiahnuť všetky obrázky na stránke, na ktorej sa práve nachádzate, jedným kliknutím.

Vždy si potom môžete presne vybrať, ktoré fotografie chcete stiahnuť a ktoré nie. Okrem toho sa fotografie môžu stiahnuť do jedného priečinka, ktorý si môžete aj pomenovať.
4. Wappalyzer
Wappalyzer sa používa na rozlíšenie technológií, ktoré stránka používa. Jedným kliknutím:

To môže byť užitočné, ak chcete napríklad zistiť, aký builder (návrhový vzor) bol použitý na danej stránke.
5. GoFullPage
GoFullPage vám po kliknutí zobrazí printscreen celej stránky, ktorý môžete následne uložiť ako png alebo pdf.

Môže byť užitočné, ak si chcete uložiť návrh pre inšpiráciu alebo len preto, aby ste videli, ako vaša stránka vyzerá z “perspektívy”Dúfam, že vám pomohlo niekoľko z 5 rozšírení prehliadača Chrome, ktoré najčastejšie používam pri práci. Dajte mi v komentároch vedieť, aké rozšírenia používate vy!