Čo je to šablóna príspevku?
Šablóna príspevku určuje, aké rozloženie bude mať váš príspevok (na rôznych zariadeniach). Vďaka tomu nemusíte každý príspevok formátovať od začiatku, ale stačí napísať text a šablóna sa postará o väčšinu formátovania.
Vďaka Elementor Pro nemusíte poznať php a takúto šablónu si môžete ľahko vytvoriť sami.
Vlastné šablóny umožňujú používať rôzne rozloženia pre rôzne typy príspevkov (napríklad na základe sekcie alebo autora), čo vám umožní zaujímavým spôsobom odlíšiť rôzny obsah.
Ak ste napríklad architektonické štúdio, môžete mať rôzne šablóny pre príspevok na blogu, prípadovú štúdiu, zmienku o médiách alebo prezentáciu 3D modelu.
Predstavivosti sa medze nekladú.
Veľkou výhodou sú tzv. dynamické bloky, ktoré umožňujú dynamicky zapisovať obsah do šablóny na základe príspevku.
Šablóna napríklad vie zobrať zmenšený obrázok zvolený pre príspevok a zobraziť ho v hornej časti – hero section, alebo zobrať názov príspevku a zobraziť ho veľkým písmom ako názov príspevku na stránke.
Takto môže každý príspevok vyzerať jedinečne, aj keď používate rovnakú šablónu.
Ako konkrétne vytvorím šablónu v programe Elementor Pro?
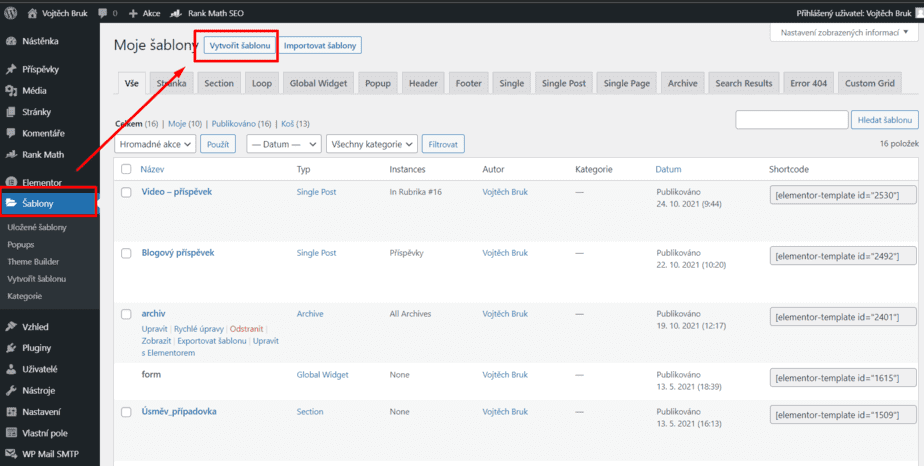
Najprv kliknite na Šablóny > Vytvoriť šablónu
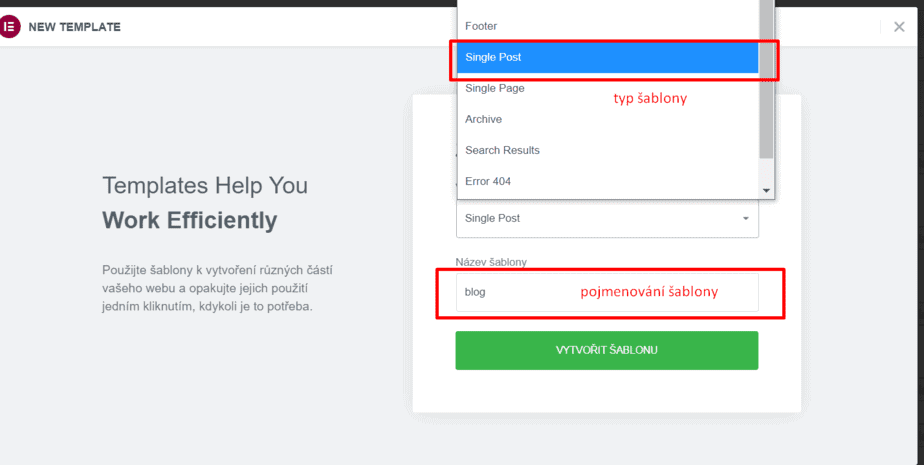
> potom vyberte typ šablóny (pre príspevky vždy “Single Post”) a šablónu nejako pomenujte.
Napokon zatvorte možnosť knižnice (ak nechcete importovať žiadnu predpripravenú šablónu Elementor, čo zo svojej skúsenosti skôr neodporúčam). A môžete začať vytvárať.
Pozadie
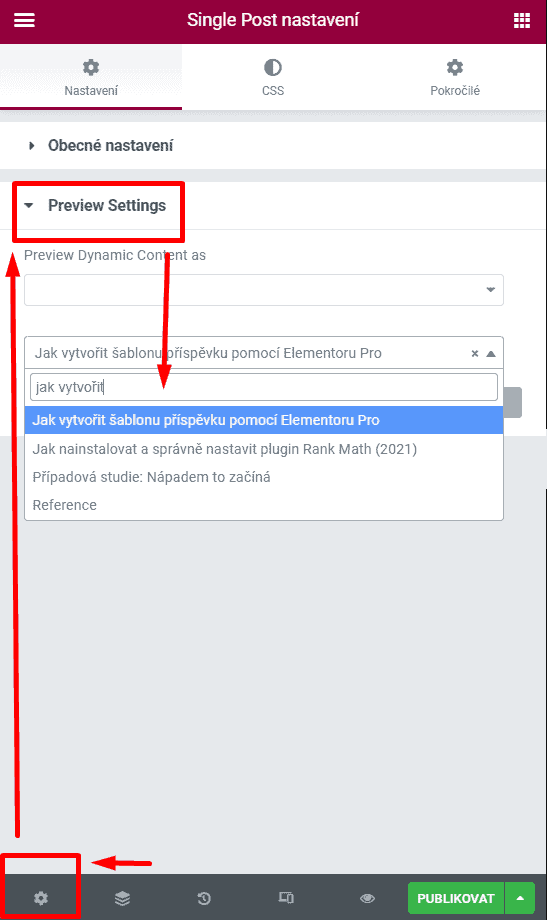
Po kliknutí na ozubené koliesko v ľavom dolnom rohu môžete v časti “Nastavenia náhľadu” vybrať konkrétny príspevok ako výplňový obsah, ktorý sa má zobraziť pri jeho zostavení v šablóne.
V ponuke widgety/”obsahové dlaždice” môžete rozpoznať dynamické widgety tak, že sa pozriete pod ponuku “Single” a uvidíte ich priamo v hornej časti ponuky.
Myslite na to, že tieto jednotlivé widgety budú pre každý príspevok vyzerať inak. Preto sa nenechajte zmiasť tým, že pri vytváraní šablóny bude ich vzhľad určený výplňovým obsahom, ktorý ste vybrali na začiatku.
Ak sa chcete pri vytváraní inšpirovať, môžete si pozrieť video, ktoré som vytvoril tu.
Overenie reakcie
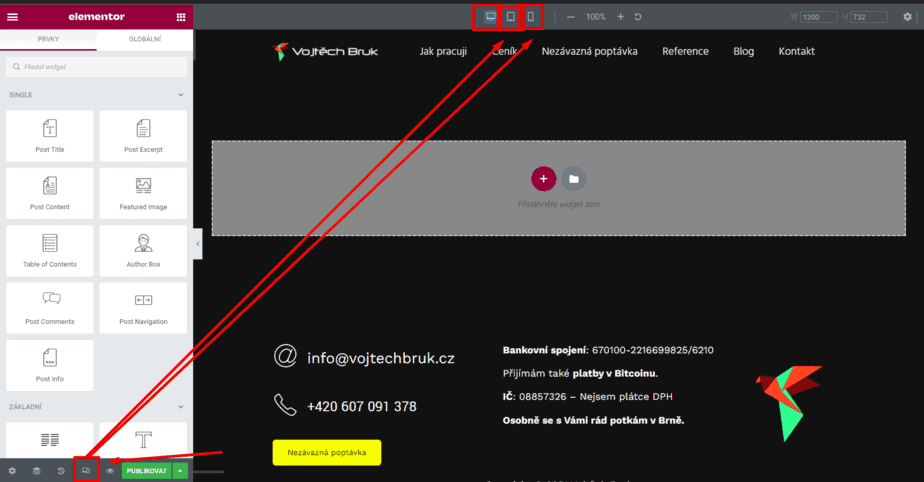
Keď ste so svojou šablónou spokojní, vrelo odporúčam skontrolovať, či všetko vyzerá tak, ako má, aj na telefóne a tablete. Urobíte to kliknutím na minikonku zariadenia na lište v ľavom dolnom rohu a následným výberom zariadenia.
Ak vám niečo nesedí, máte tri možnosti, ako to napraviť: 1) Pohrajte si s veľkosťou písma. 2) Pohrajte si s veľkosťou a šírkou stĺpcov na rôznych zariadeniach. 3) Rozhodnite sa, že určitý prvok sa na konkrétnom zariadení vôbec nebude zobrazovať.
Prvé dve možnosti sú v predvolenom nastavení responzívne a takáto zmena nastavenia by nemala mať vplyv na to, ako váš obsah vyzerá na počítači.
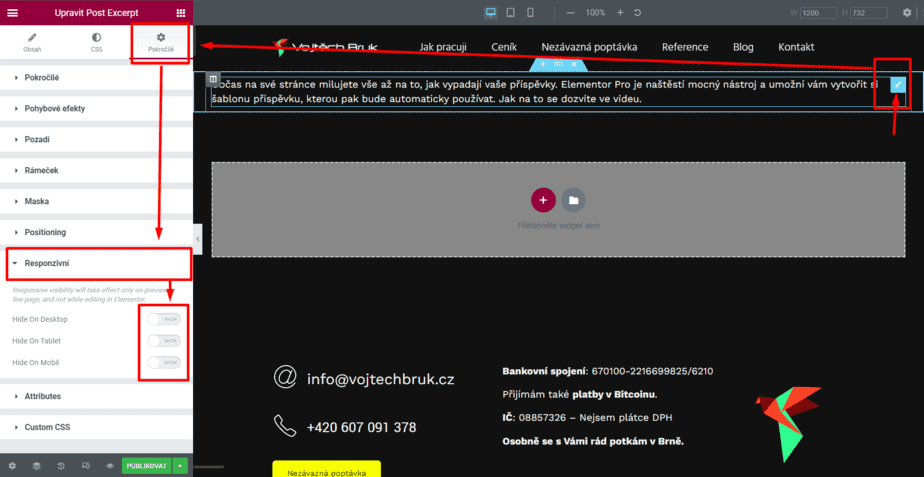
Tretia možnosť sa nachádza v rozšírených nastaveniach tohto widgetu pod možnosťou responzívny.
Nastavenie podmienok
Keď ste so svojou šablónou spokojní, kliknite na tlačidlo publikovať a nastavte podmienky, na ktoré sa má šablóna aplikovať. Elementor by vás mal vyzvať, aby ste podmienky nastavili sami.
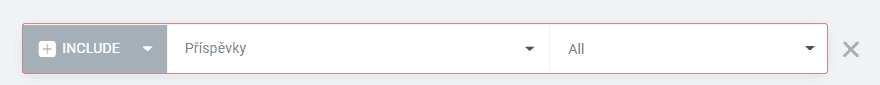
Ak nastavíte: Príspevky > Všetky šablóna sa použije na všetky príspevky.
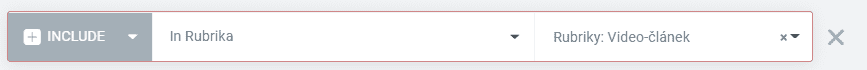
Ak nastavíte (pozor na trochu mätúci preklad): V rubrike > [konkrétna rubrika], šablóna sa použije na príspevky v tejto rubrike atď.
Kontrola funkčnosti
Nakoniec sa uistite, že sa šablóna skutočne používa tam, kde má.
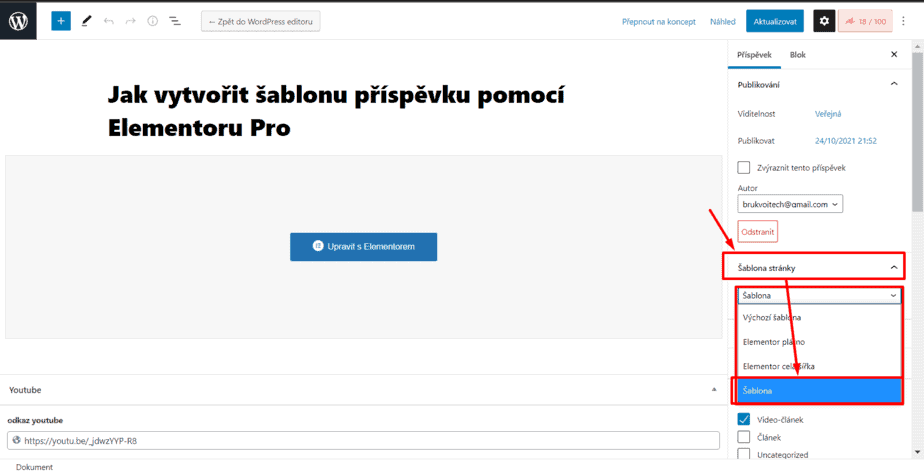
Ak tomu tak náhodou nie je, uistite sa, že máte vo WordPress (alebo aj v Elementore) nastavenú šablónu stránky ako “Template”, inak sa šablóna napriek podmienkam nepoužije! Upozornenie!

Dúfam, že video a článok boli užitočné a bol by som veľmi rád, keby ste sa podelili o to, akú šablónu sa vám podarilo vytvoriť pomocou Elementora!, tiež sa pokojne ozvite, ak si nebudete vedieť rady, rád vám pomôžem!
Pre váš úspech,
Vojta